道高一尺,魔高一丈。 ——Sion
500px 是国内一家比较出名的摄影社区。每个人都可以上传自己的作品,但是里面只有审核机制而没有筛选机制,导致里面整体质量良莠不齐,有星辰大海,名山胜境,也有鸡毛蒜皮,人间烟火。最跌破我认知下限的是那些发广告的,无语了。
话不多说,本文的目的就是通过网页版500px,将其中的图片转换为可嵌入到博客的图片链接,使得博主在博客里面分享图片时候,不用再上传一次到博客里,直接提取500px里的链接就行,从而间接地达到节省空间、优化速度的目的。
链接分析
对于国内外用户,图片的链接是不一样的。国内用户是:img.500px.me/photo/{用户名转码}/{图片转码}.jpg!p5,国外用户是img.500px.me/500px{500px国际站的图片id}.jpg!p5。
比如我的图片链接都是以 https://img.500px.me/photo/dff7efb584b12a50d685e413b053d3302/开头的,而外国大神的看起来就很短 https://img.500px.me/500px1056587031.jpg!p4,短就短呗,也没啥好羡慕的,毕竟他们是被导入进来的。另外值得注意的是,公有图片和私有图片的链接都是一样,也就是说,如果你得到了私有图片的链接,那么同样可以展示出来。
500px的防盗链设置极其容易破解,简单的加入一个html标签属性就可以,referrerPolicy="no-referrer"
快速引用
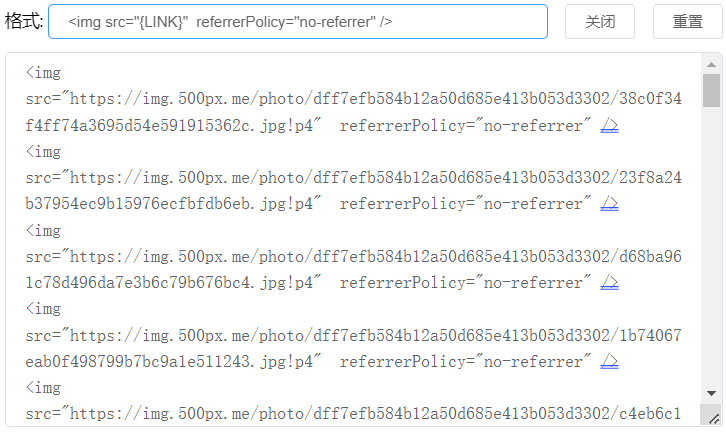
借助浏览图片下载插件神器– Fatkun 图片批量下载,可以很快导出链接,如下:
1 | <img src="{LINK}" referrerPolicy="no-referrer" /> |

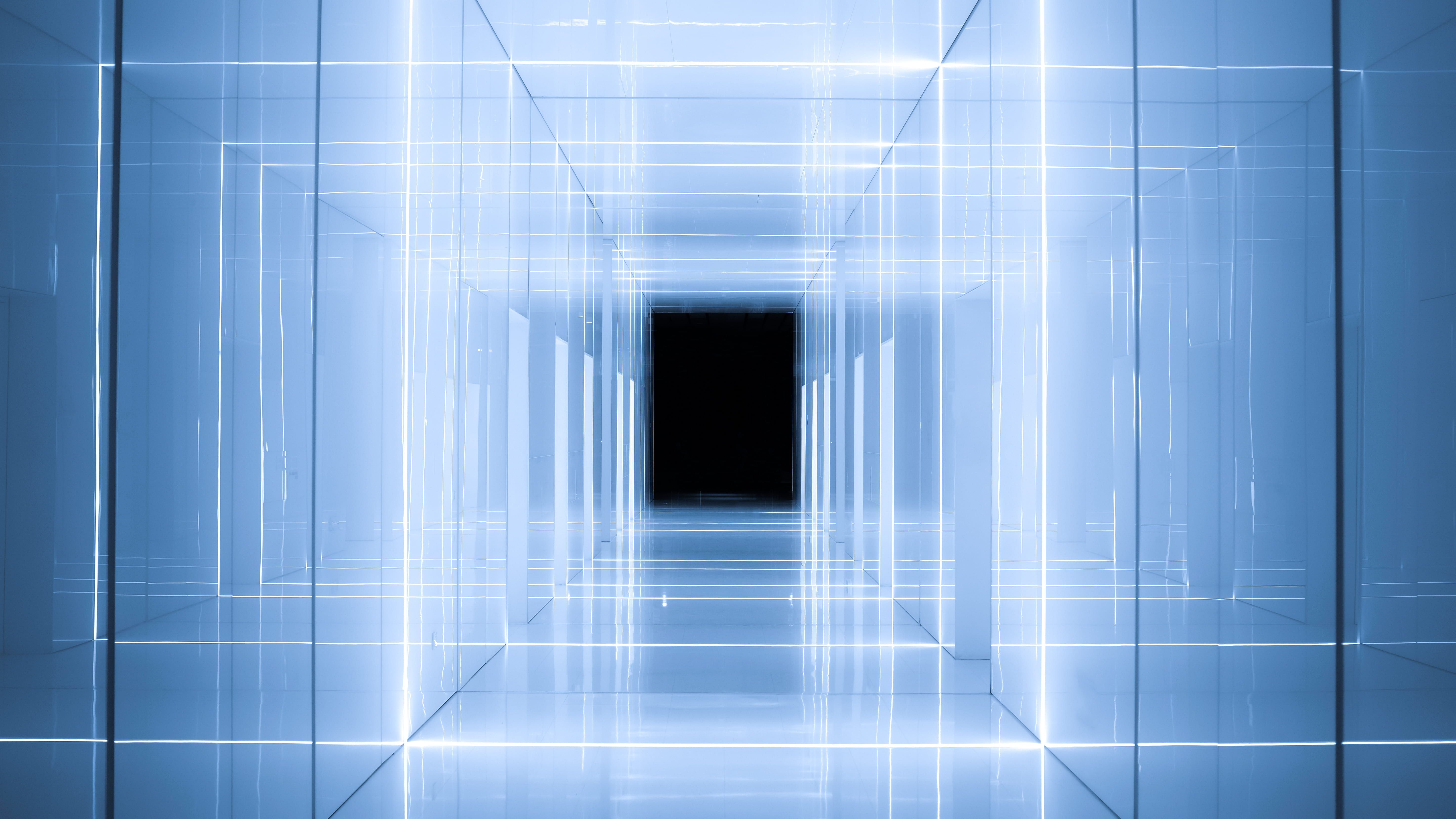
比如说我从网站里面找到了下面这张图片的链接,那么我在博客里就可以这样引用:效果如下
1 | <img src="https://img.500px.me/photo/dff7efb584b12a50d685e413b053d3302/38c0f34f4ff74a3695d54e591915362c.jpg!p4" referrerPolicy="no-referrer" /> |
 很简单,是吧?
很简单,是吧?
SIon的相册
这里再使用Butterfly主题的gallery外挂标签,就可以很容易生成一个500px相册了🥳
[]
评论
WalineValine