本文曾遗人以谬误,在此向因阅读本文而对hexo恐惧的来访者,特别是Z君道歉。
如果想搭建hexo博客的初学者,请直接参考相关视频教程。
不要阅读文本!
不要阅读文本!
不要阅读文本!
本文目的:
- 在windows平台上搭建hexo【hei so】静态博客。
- 通过git在各大代码平台进行管理部署。
第一部分:安装
安装hexo框架需要两个软件:Node.js 与 Git,前者是hexo的依赖项,后者是为了在各个平台进行部署管理。
Git
Git 是一个开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。
Git 是 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的一个开放源码的版本控制软件。
安装步骤
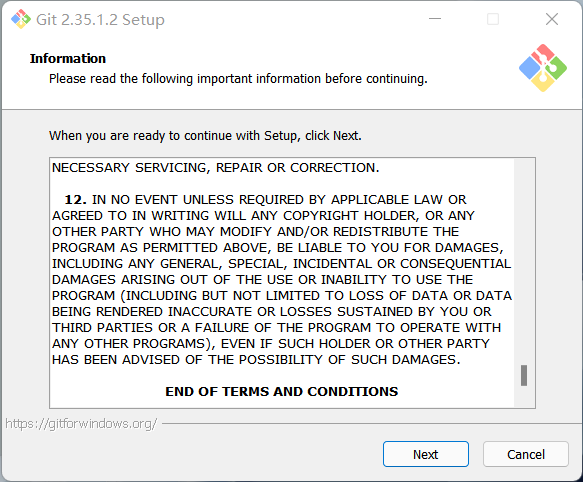
- 阅读说明,点击Next。

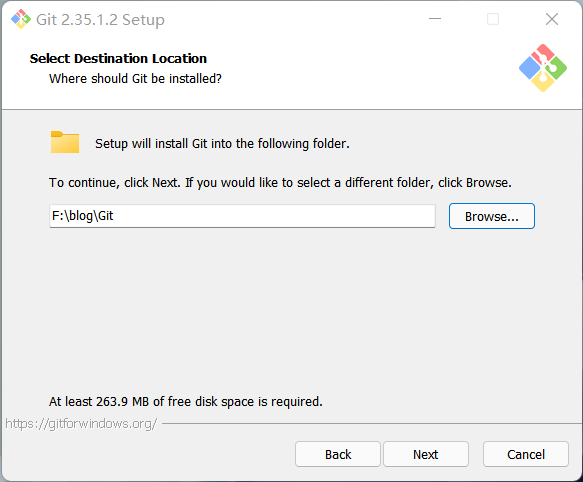
- 选择安装路径,建议把一类软件装到一个路径下,这样便于管理,发现问题也很寻找。这里我装到了
F:\blog目录下,

-
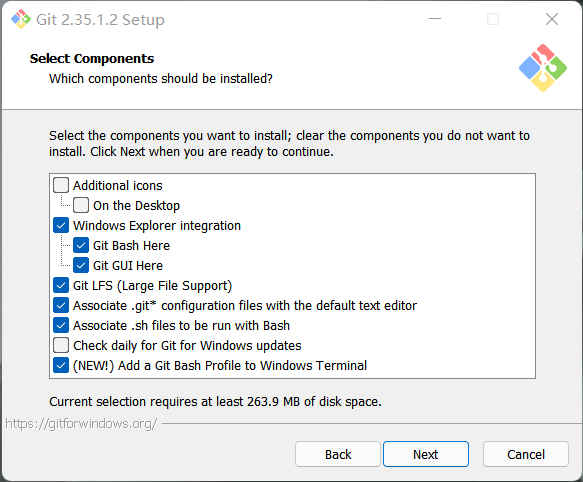
选择安装组件(Components)。
对于git软件而言,基本上都是在命令行里使用,不需要快捷方式,这里勾选了右键菜单、大文件支持、将
.git文件与默认编辑器(后面会指定,这里只是建立了关系),.sh与命令行关联运行,在命令行里添加一个git文档。

在类Unix系统(linux、macOS、unix)中命令行称之为bash/sh/zsh,而在Windows系统下称为cmd,或者Powershell(微软用
.NET构建的跨平台开源组件)
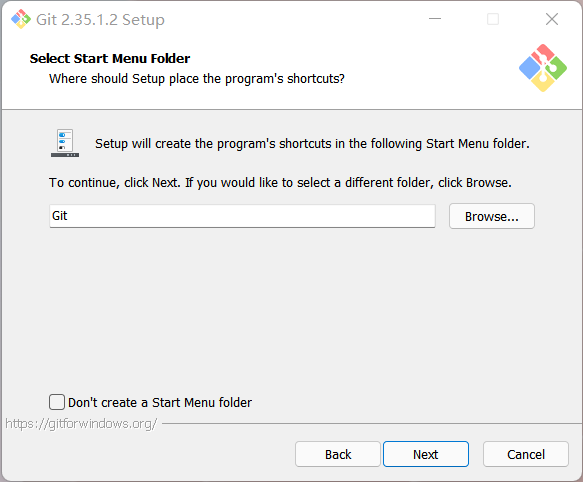
- 选择开始菜单文件夹

-
选择Git的默认编辑器。
linux用的比较多了,这里我选择了简单的Vim编辑器,大家可以根据自己喜好来选,这一步也是指定了文件关联,仍然要去自己安装你喜欢的编辑器。
对于建hexo站写博客的用户而言,
.git文件一般不需要怎么编辑,这一步忽略就OK。
.png)
-
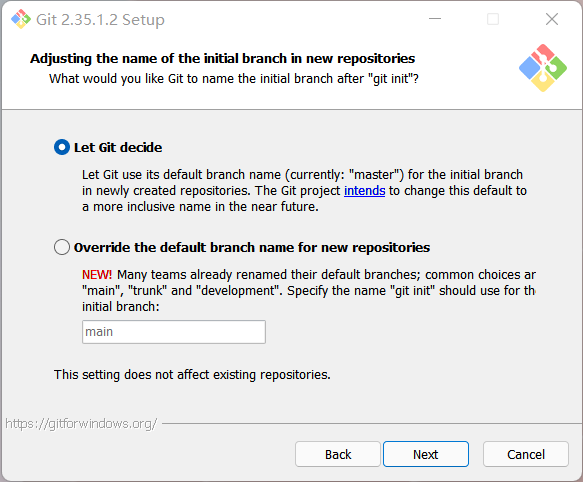
选择默认分支。
默认的
master分支就可以,不需要更改,后面配置pages时可以添加一个page的分支

分支是git软件的一大特色,说白了就跟windows出的家庭版、教育版、企业版一样,是主线的派生,详细请见git的分支介绍文档。
-
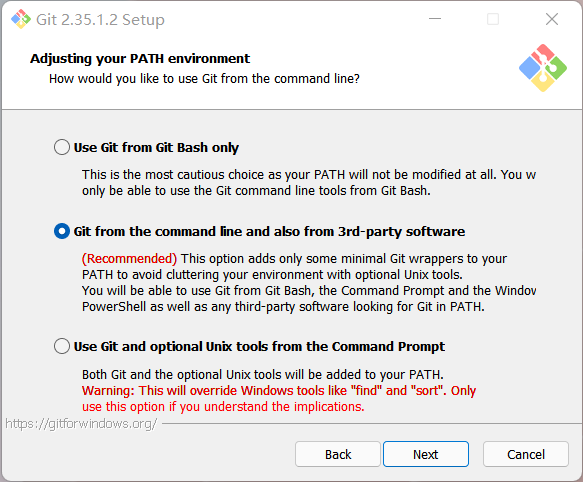
添加环境变量
这一步很关键,所以配置很简单,直接Next。

-
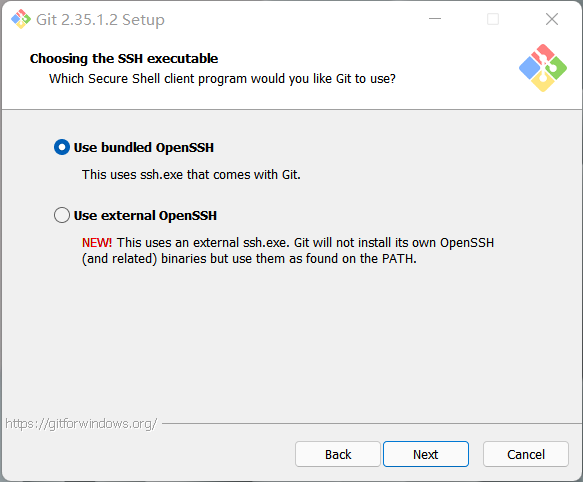
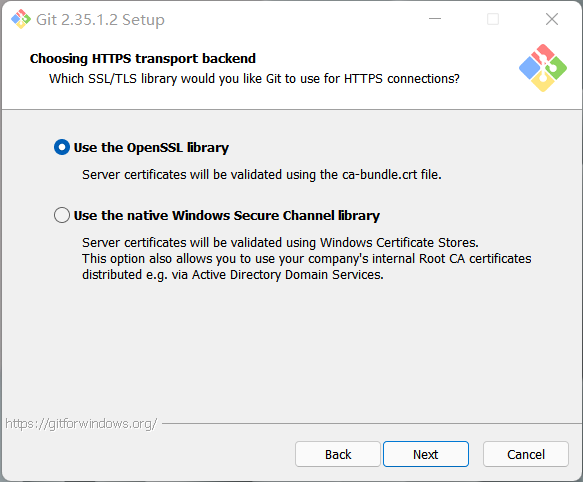
选择ssh && 选择ssh库
使用git内部自带的Openssh,还是用你自己的Openssh,如果你之前没有在设备上用过ssh,就选择默认的吧。

使用本地ssh库,没有的话就直接用ssh的库(开源万岁!)

-
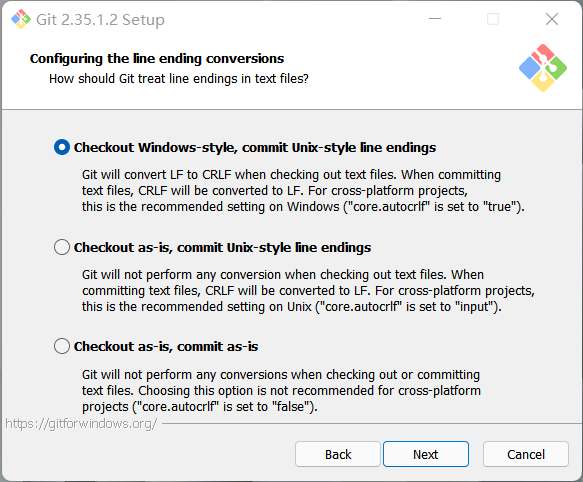
git文件结束的方式(Windows风格与Unix风格)
默认即可

-
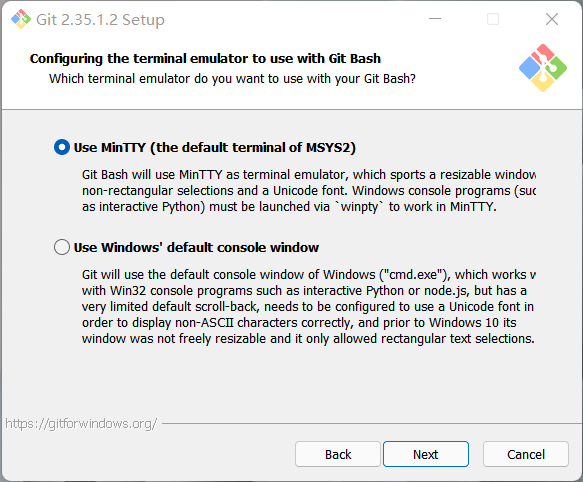
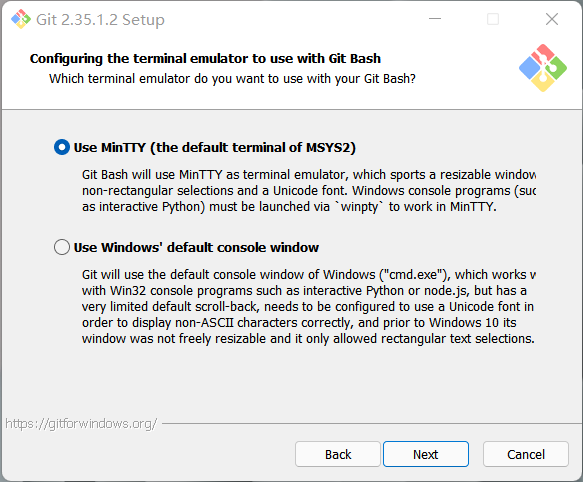
git 命令行的默认打开的终端
选第一个,
因为第二个全都是在说cmd的坏话。
-
git 拉取[^3]的默认行为
嗯~,二短一长选最长,就第一个了😎。
这里是选择pull的默认行为,给了三个选项:1. 快速拉取到本地,否则决定是否合并。2.只拉取远端,覆盖本地。3. 拉去远端,有差异则不合并。

-
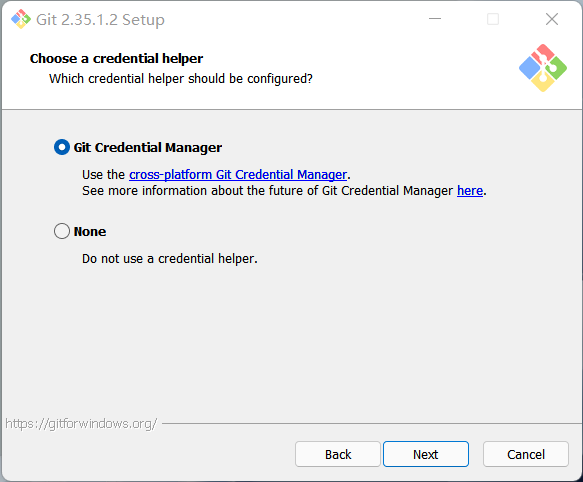
选择证书(Credential)管理器
选择默认的开源证书管理器即可

-
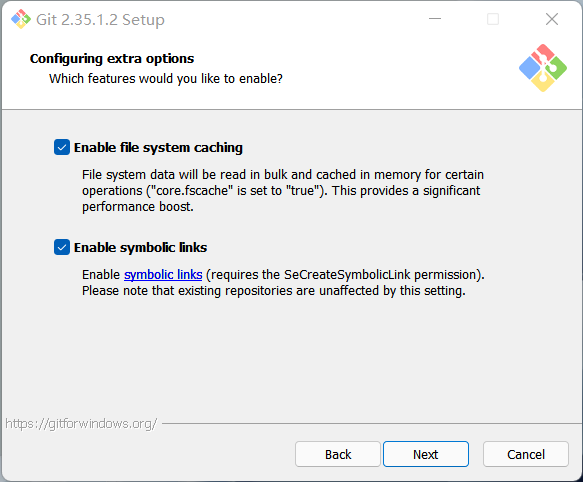
额外选项
文件缓冲,符号链接,都打勾即可。

-
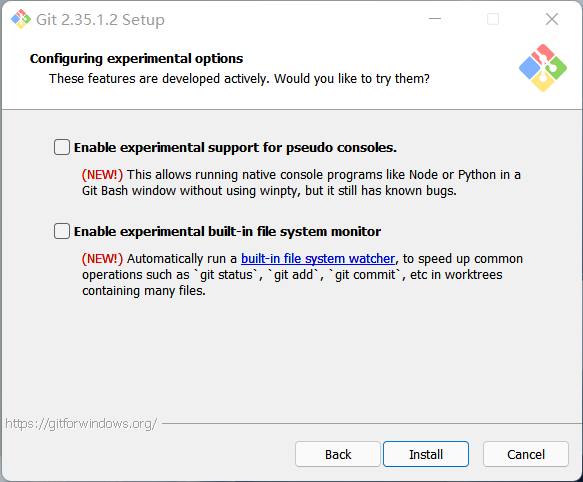
实验特性 && 点击INSTALL
- 用一个不用winpty的命令行去运行python。
- 取代老命的新命。
建议:稳定与易用性起见,全不选。



git基本操作[1]
-
创建新仓库
1 | 创建新文件夹,打开,然后执行 |
- 克隆远程仓库
1 | git clone username@host:/path/to/repository |
- 工作流
你的本地仓库由 git 维护的三棵“树”组成。第一个是你的 工作目录,它持有实际文件;第二个是 暂存区(Index),它像个缓存区域,临时保存你的改动;最后是 HEAD,它指向你最后一次提交的结果。

- 添加、提交与推送
1 | 这是 git 基本工作流程的第一步:提出更改(把它们添加到暂存区),另外add . 是添加所有更改 |
1 | 使用如下命令以实际提交改动: |
经过上面两步,你的改动已经提交到了 HEAD,但是还没到你的远端仓库。执行如下命令以将这些改动提交到远端仓库:
1 | git push origin master |
- 分支
一般的git默认分支都是master,当我们想要从master上创建一个新的分支时,可以这样做:
1 | 创建一个名为pages的分支,并切换到这个分支 |
- 更新与合并
要更新你的本地仓库至最新改动,执行:
1 | git pull |
以在你的工作目录中 获取(fetch) 并 合并(merge) 远端的改动。
要合并其他分支到你的当前分支(例如把source分支合并到 master),执行:
1 | git merge source |
在这两种情况下,git 都会尝试去自动合并改动。遗憾的是,这可能并非每次都成功,并可能出现*冲突(conflicts)。 这时候就需要你修改这些文件来手动合并这些冲突(conflicts)*。改完之后,你需要执行如下命令以将它们标记为合并成功:
1 | git add <filename> |
在合并改动之前,你可以使用如下命令预览差异:
1 | git diff <source_branch> <target_branch> |
Node.js
npm 是Node.js的默认包管理器,node.js安装后自带,就跟pip之于python,apt之于debian,pacman之于arch一样。
安装步骤
-
下载安装文件
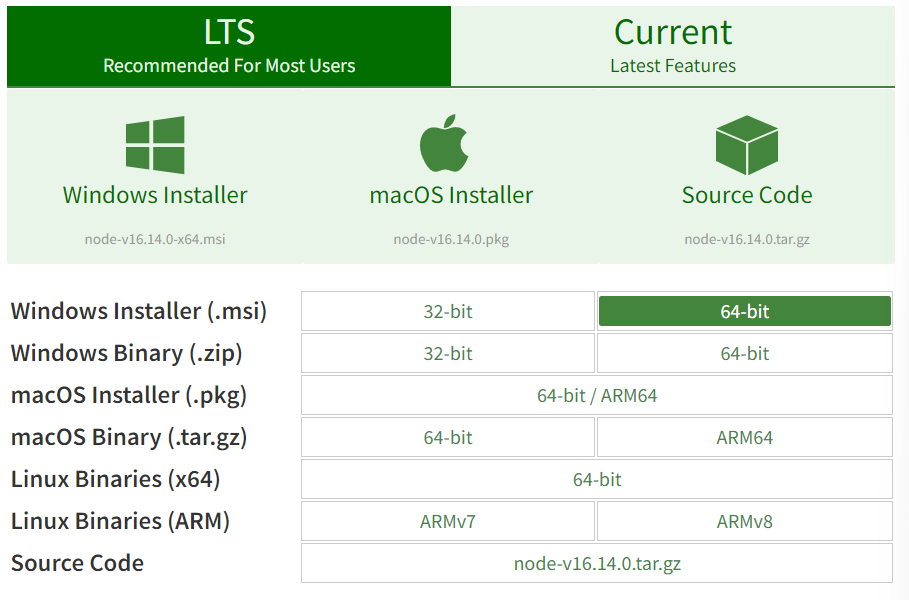
进入官网,选择长期支持的稳定版本,并下载安装。

可以省去这一步,下载地址:点这里
- 开始安装 && 阅读并同意协议

-
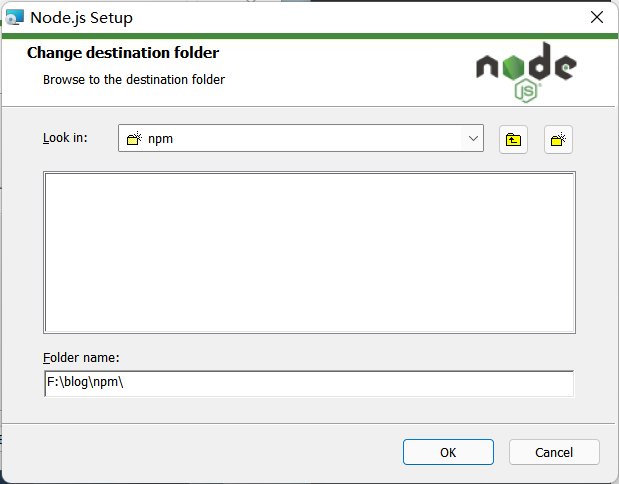
选择安装路径
这里我在
F:\blog\下创建了一个npm文件夹。

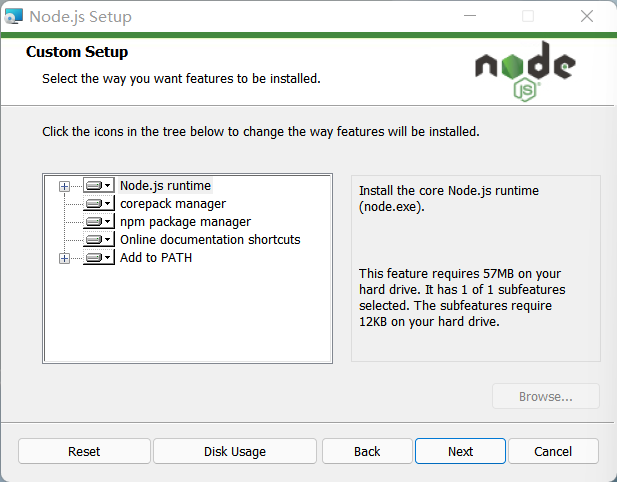
- 自定义安装
默认即可,安装下来大概六十兆。

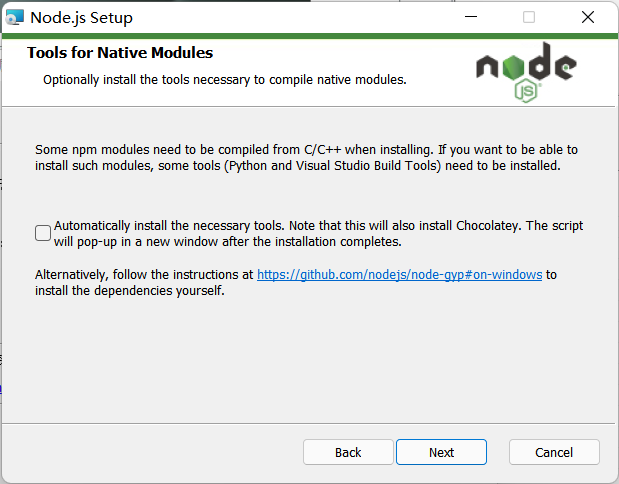
- 安装必须的库,千万别点,会装上3G的库,而且下载速度贼慢。



基本操作
如果你在执行npm相关的命令时,出现提示npm命令找不到的情况,大概齐是环境变量没有设置好,这种情况会在重装Node.js到不同目录时出现。
解决方法:添加
..\npm\node_modules\npm\bin到PATH变量。
首先解决下连接问题
众所周知,国内访问各种开源库速度都不快,这里提供npm的解决方法:更换淘宝源,执行命令:
1 | npm config set registry https://registry.npm.taobao.org |
- 查看版本
1 | node -v |
- npm更新、清除缓存
1 | npm install -g npm |
- npm安装、卸载、更新、搜索模块
1 | 安装 (加上`-g`后缀可以全局安装) |
安装好一个包,会在该工程目录下生成
package.json它用于定义包的属性,而这个包就放在了工程目录下的
node_modules目录下。
- 查看所有全局安装的模块:
1 | npm list -g |
hexo安装
windows命令行基础,大佬略过
- 进入指定目录:
cd 盘符:/dir/dir
2
3
4
5
6
cd F:\blog
#进入上级目录
cd ..
#进入初始目录
cd (直接回车)
- 创建文件夹:
md 文件夹名
2
3
4
md sion
# 显示文件列表
ls
- 删除文件:
del 文件名- 删除文件夹:
rd 文件夹
安装hexo
1 | cd F:\blog && md sion && cd s |
安装hexo包:
1 | npm install -g hexo-cli |
在博客文件夹部署hexo:
1 | npx hexo init |
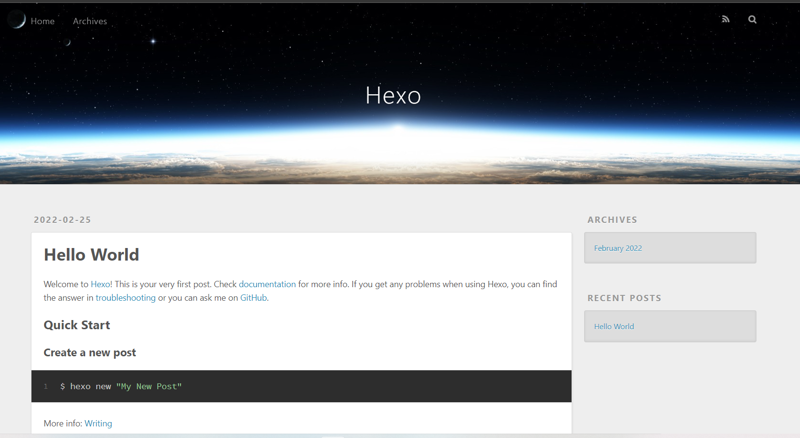
当你看到这句提示时,恭喜你,前期的工作完成了。
1 | INFO Cloning hexo-starter https://github.com/hexojs/hexo-starter.git |
下面可以通过执行下面这个命令来预览站点
1 | npx hexo s -g |
一切正常的话,点击这里应该就能看到你的第一个博客页面了🎉。
1 | INFO Validating config |

hexo博客维护基本命令
hexo new post_title=hexo n post_title:创建文章
hexo new “有空格 的 文章标题”hexo new 没空格的文章标题
hexo deploy=hexo d:将博客部署到托管网站
适用于github等平台,国内gitee部署需要手动更新
hexo clean= hexo c :清除hexo生成的文件,亦即删除public文件夹。
有些时候这条命令并不能起作用,就会导致网上托管生成的页面与本地不一致,这时候手动删除pubic文件,再deploy即可。
hexo generate=hexo g:渲染生成网页文件。
hexo server=hexo s:开启本地服务器预览。
如果你有一台服务器,这就直接可以通过端口4000访问了。
- 清除、生成并部署。
1 | hexo c && hexo g && hexo d |
- 清除、生成并本地预览。
1 | hexo c && hexo s -g |
配置
按照上面步骤,在你的博客目录下会生成如下文件:
1 | . |
_config.yml
网站的配置信息,您可以在此配置大部分的参数,比如插件配置、部署配置、站点的基本信息。
| 参数 | 描述 |
|---|---|
title |
网站标题 |
subtitle |
网站副标题 |
description |
网站描述 |
keywords |
网站的关键词。支持多个关键词。 |
author |
您的名字 |
language |
网站使用的语言。对于简体中文用户来说,使用不同的主题可能需要设置成不同的值,请参考你的主题的文档自行设置,常见的有 zh-Hans和 zh-CN。 |
timezone |
网站时区。Hexo 默认使用您电脑的时区。请参考 时区列表 进行设置,如 America/New_York, Japan, 和 UTC 。一般的,对于中国大陆地区可以使用 Asia/Shanghai。 |
url |
网址, 必须以 http:// 或 https:// 开头 |
root |
网站根目录 |
permalink |
文章的 永久链接 格式 |
permalink_defaults |
永久链接中各部分的默认值 |
pretty_urls |
改写 permalink 的值来美化 URL |
pretty_urls.trailing_index |
是否在永久链接中保留尾部的 index.html,设置为 false 时去除 |
pretty_urls.trailing_html |
是否在永久链接中保留尾部的 .html, 设置为 false 时去除 (对尾部的 index.html无效) |
其中,
description主要用于SEO,告诉搜索引擎一个关于您站点的简单描述,通常建议在其中包含您网站的关键词。author参数用于主题显示文章的作者。
_config.[theme].yml
独立的主题配置文件应放置于站点根目录下,支持 yml 或 json 格式。需要配置站点 _config.yml 文件中的 theme 以供 Hexo 寻找 _config.[theme].yml 文件。
我们强烈建议你将所有的主题配置集中在一处。如果你不得不在多处配置你的主题,那么这些信息对你将会非常有用:Hexo 在合并主题配置时,Hexo 配置文件中的
theme_config的优先级最高,其次是_config.[theme].yml文件,最后是位于主题目录下的_config.yml文件。
主题
无需多讲,本人感觉好看的两个主题:Next, Butterfly🦋
这里主要提几点本人在使用时的一点经验
自定义全局字体
在主题的theme\[your themes]\source\css目录下新建一个.css文件,并按照下列css规范填写字体的定义:
1 | @font-face { |
再将这个css文件引入主题的配置文件:
1 | - <link href="/css/custom.css" type="text/css" rel="stylesheet"/> |
这样以后就可以直接调用了
1 | font-family: SiYuanSong |
不过这样字体文件大的时候加载会有些慢,还是建议使用谷歌字体api。
第二部分:部署
这一步是静态博客的精髓,利用各大代码托管平台的pages服务,来免费部署博客,所以说,现在建站基本上就是零成本。
SSH连接
- 先配置好git
1 | git config --global user.name "aornus" |
- 公私钥生成
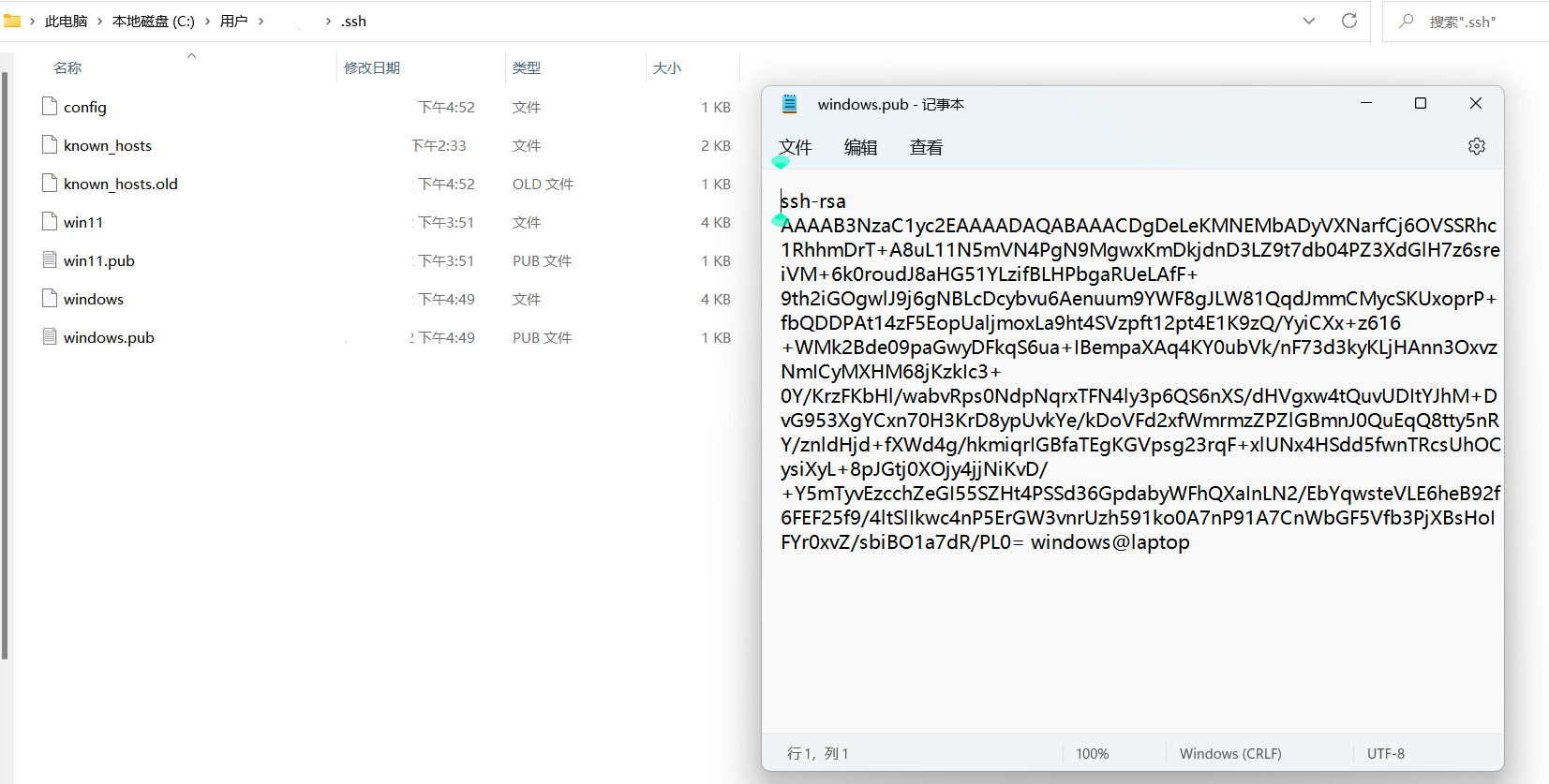
这里生成了标识为windows@laptop(随便写也行,写你的邮箱也行)名为windows的密钥,其中后缀为pub的是公钥的内容,这一步的目的就是把公钥放到远端,然后用私钥连接。
1 | cd ~/.ssh |
1 | passphrase是口令,直接回车就是置空。 |

-
连接代码托管平台
-
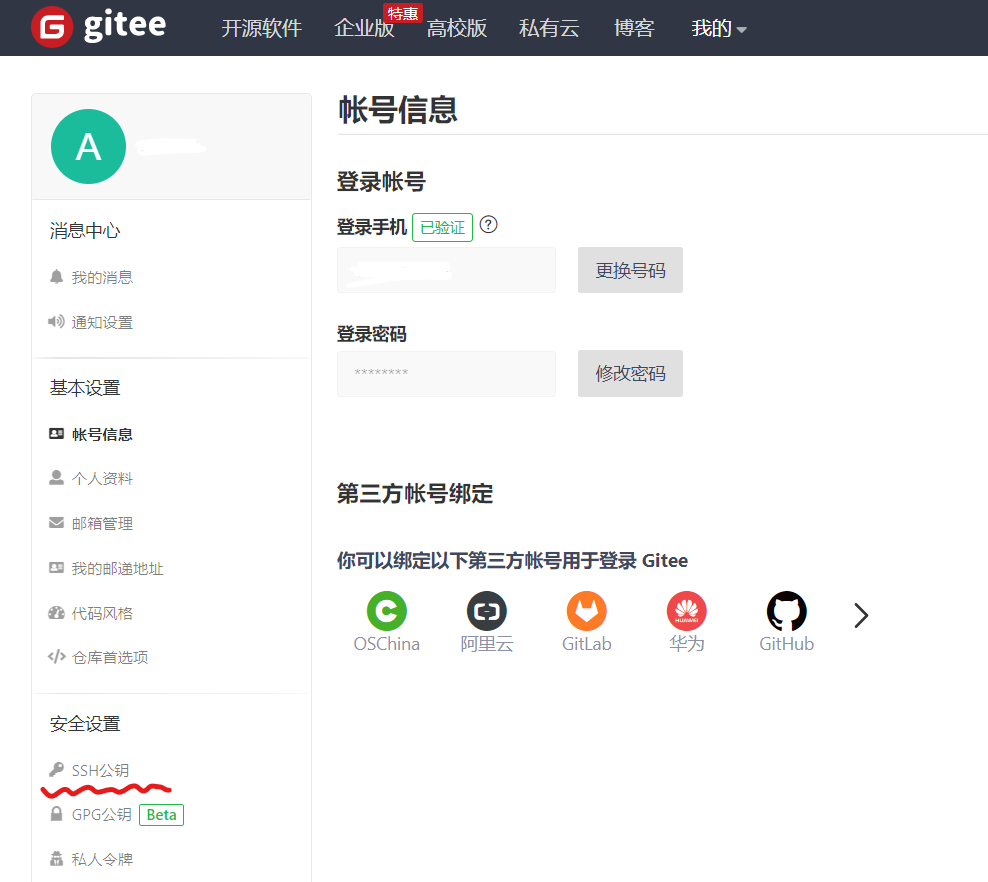
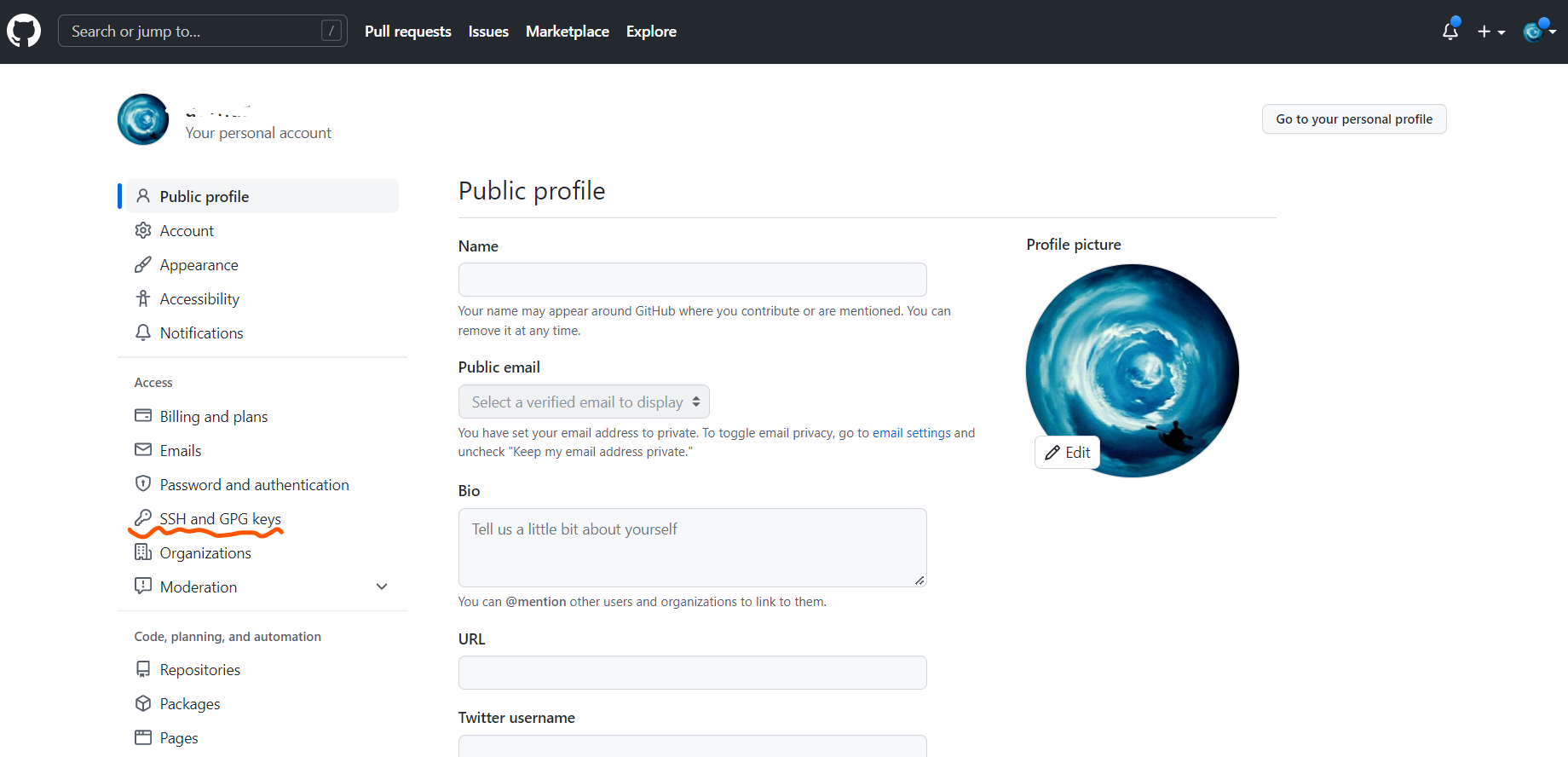
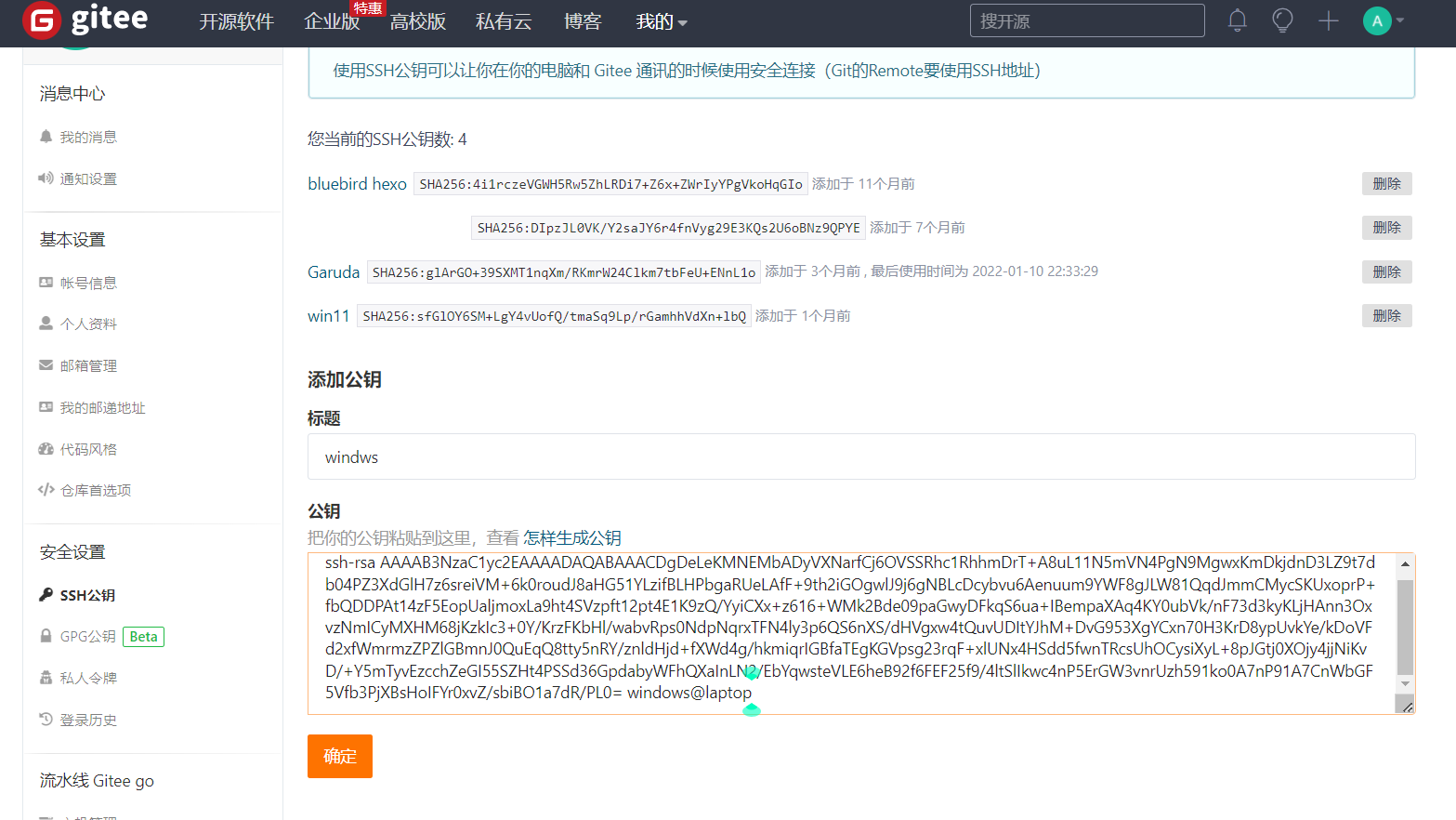
在头像下面点击设置,进入设置界面,再点击ssh公钥


-
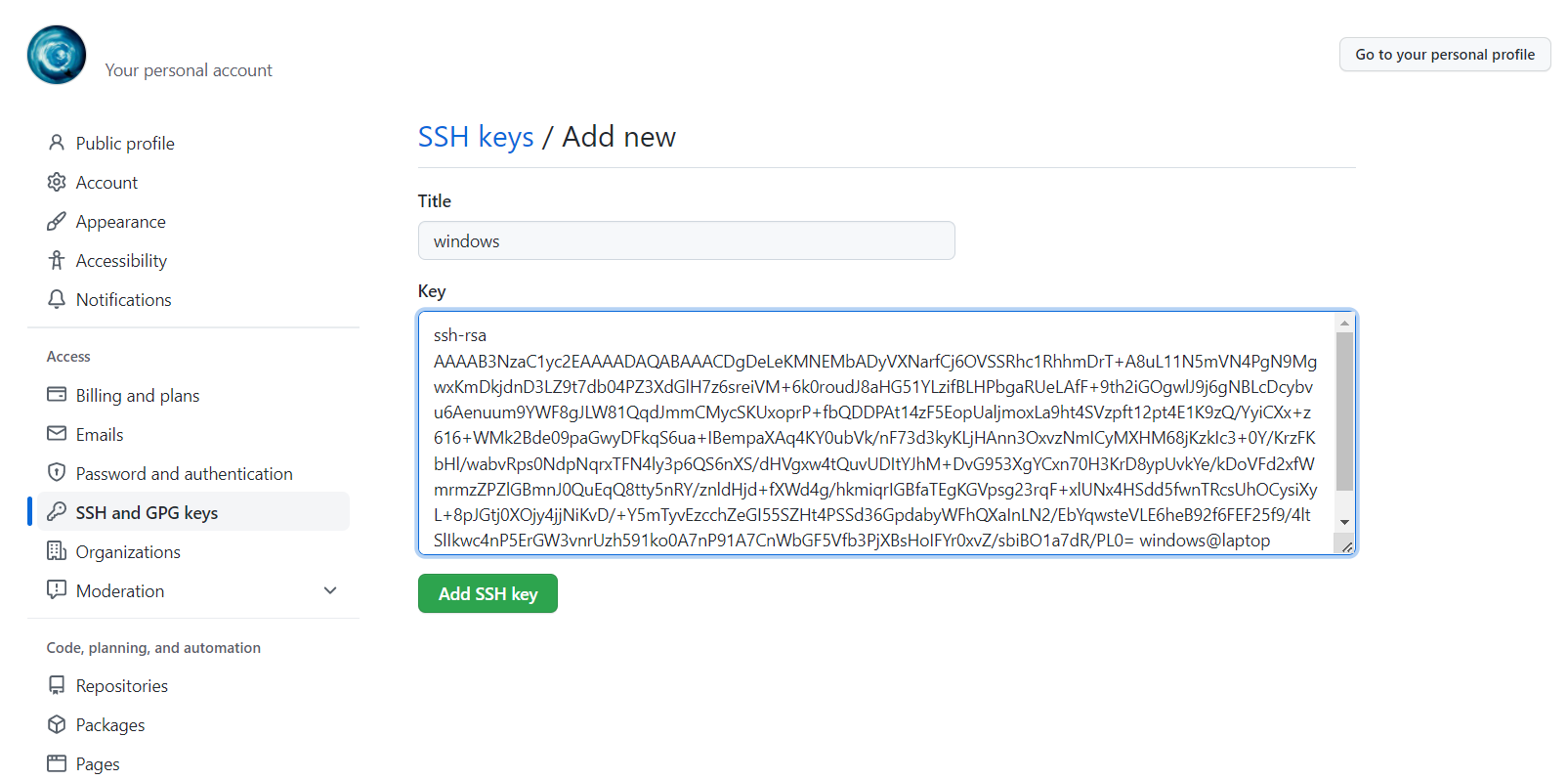
添加ssh公钥,随便起个名字,再把公钥的内容复制进去。


-
使用私钥连接平台
-
1 | # 连接gitee |
1 | C:\Users\agape\.ssh> ssh -i ~/.ssh/windows -T git@gitee.com |
1 | # 连接 github |
1 | C:\Users\agape\.ssh> ssh -i ~/.ssh/windows -T git@github.com |
- ssh连接成功后,在.ssh 下创建
config,内容如下:
1 | Host github.com |
同步·gitee
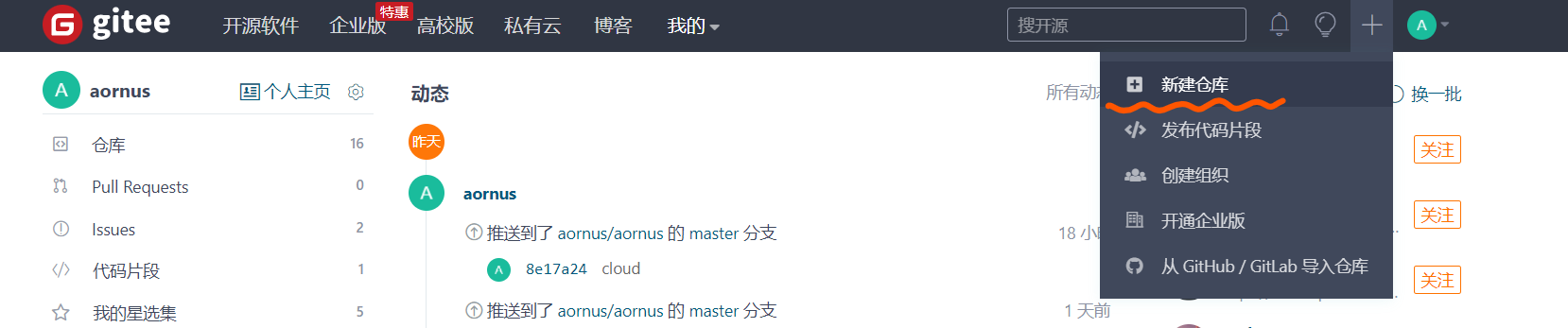
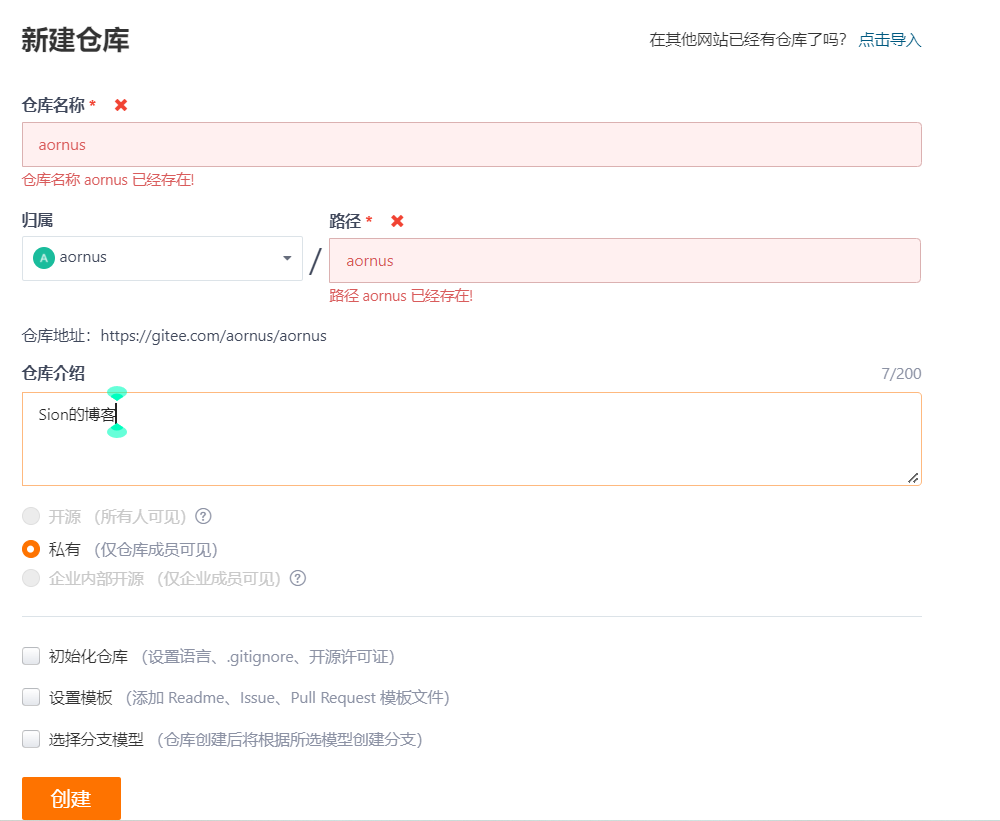
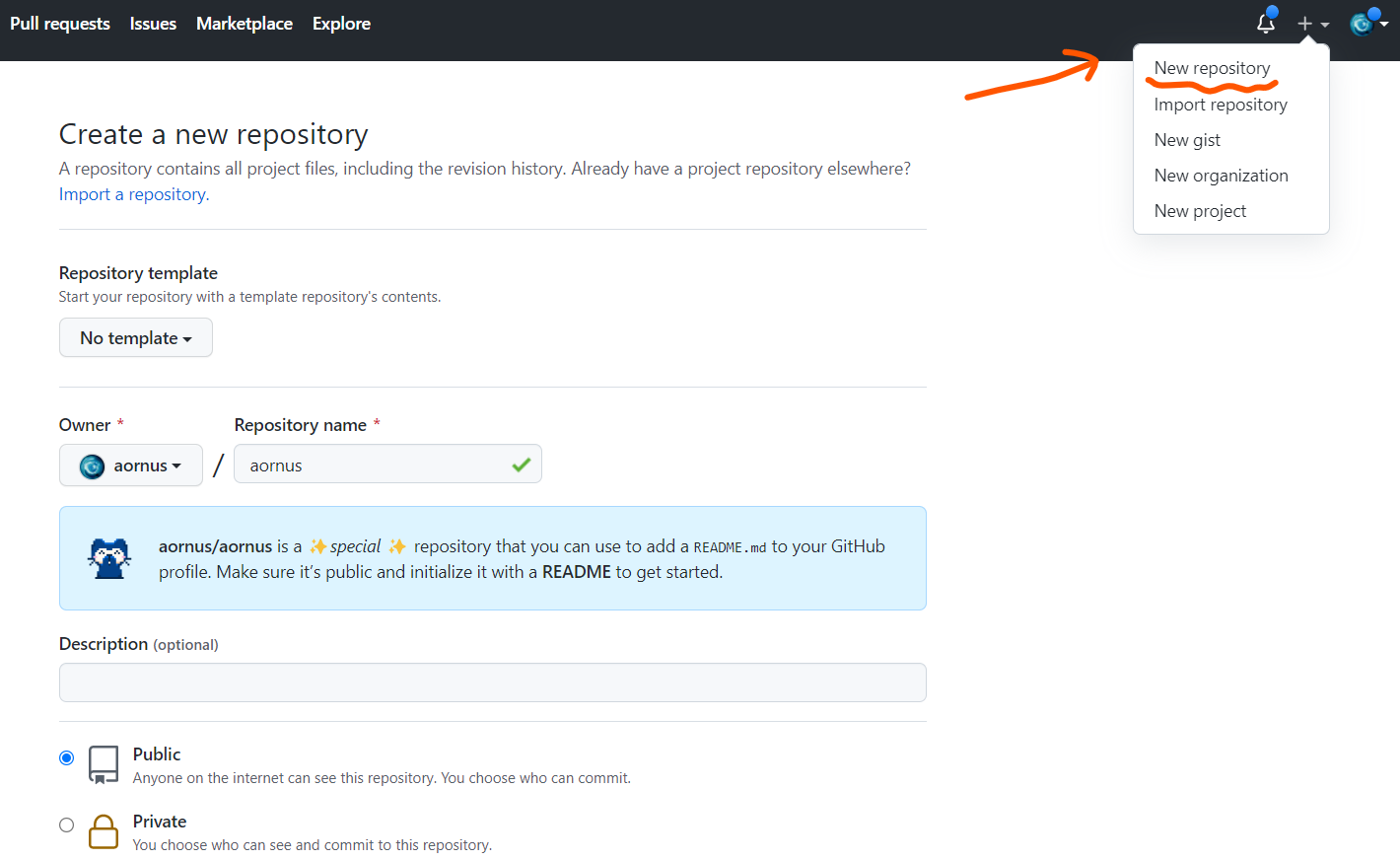
建立仓库


建站的话这里要填写你的用户名字,我已经有了一个了,所以会提示错误,因为gitee现在不支持自定义域名,填别的不能部署。
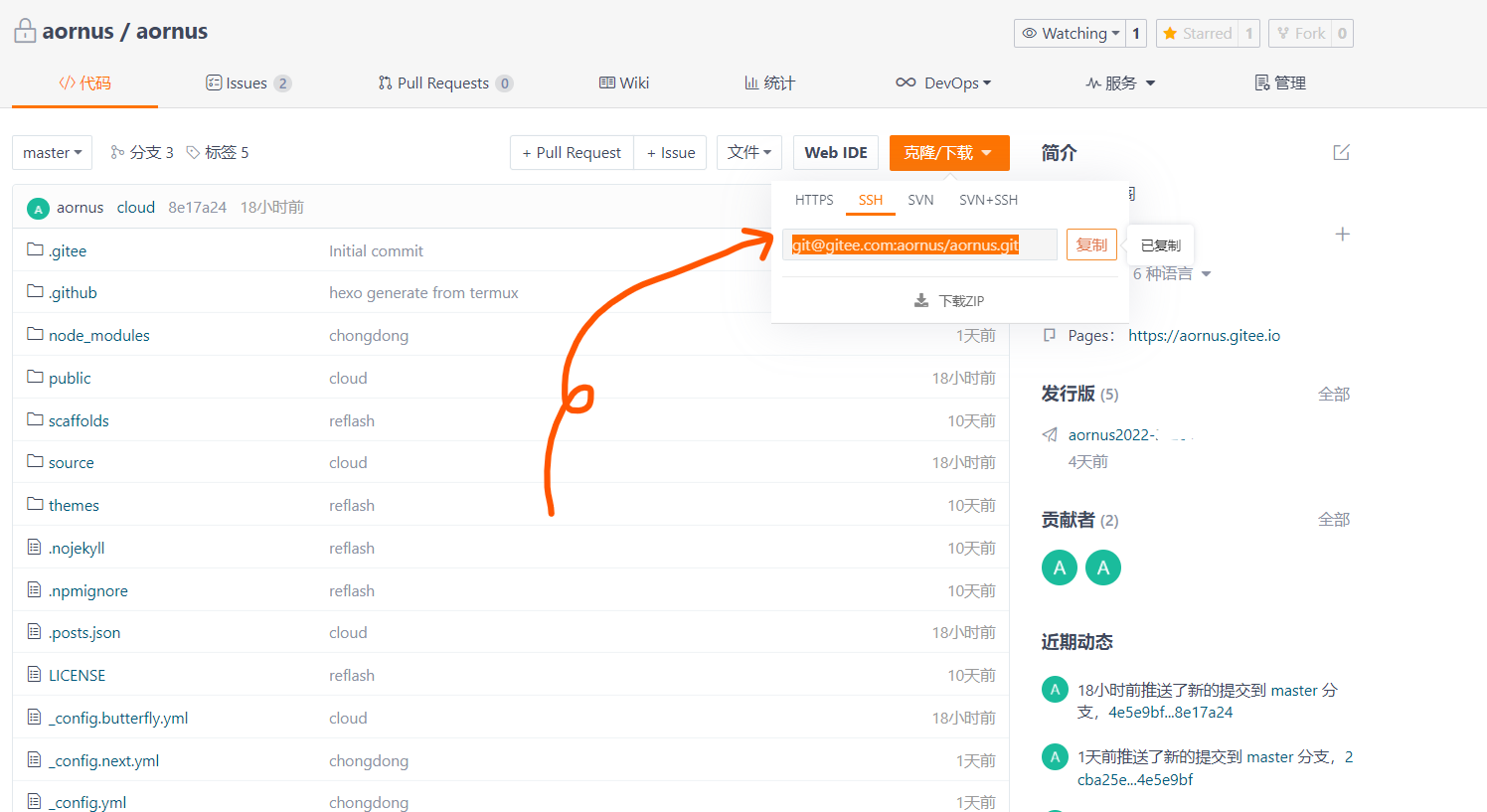
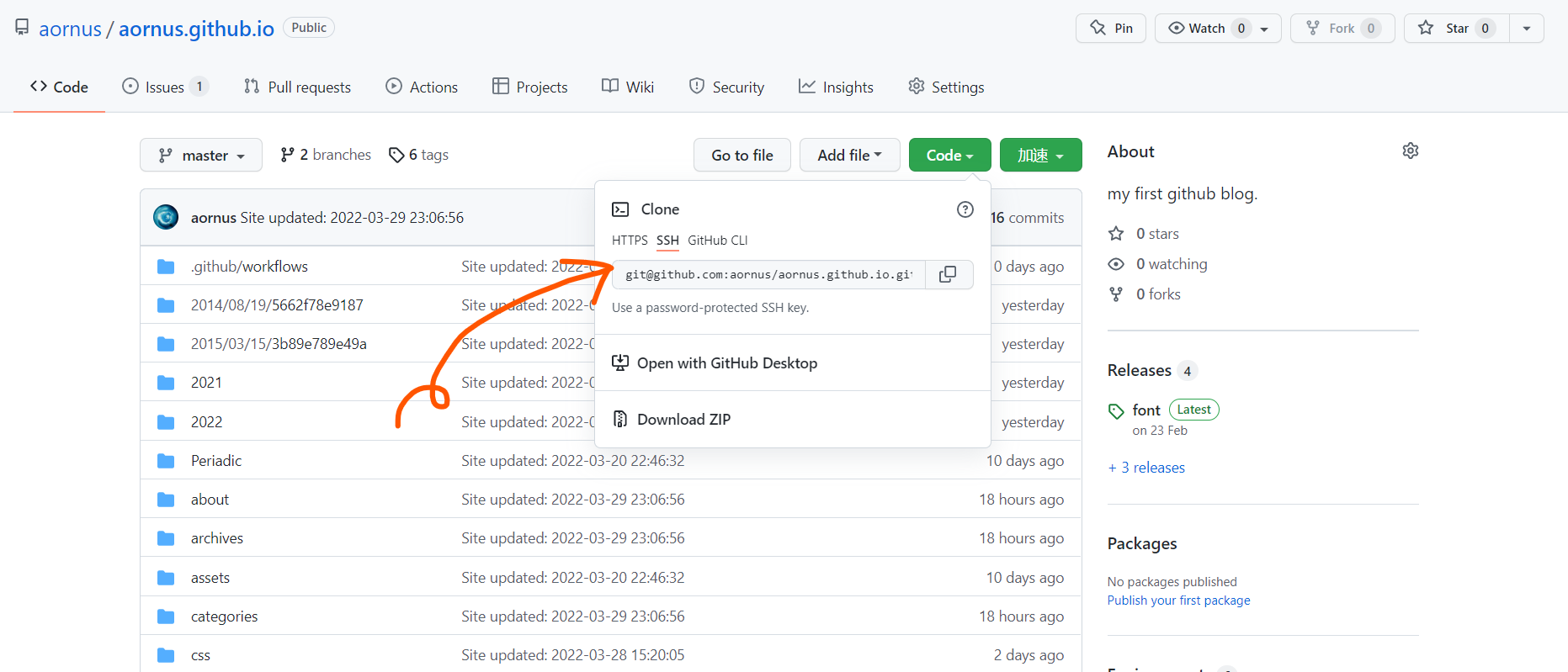
克隆到本地

1 | git clone git@gitee.com:aornus/aornus.git |
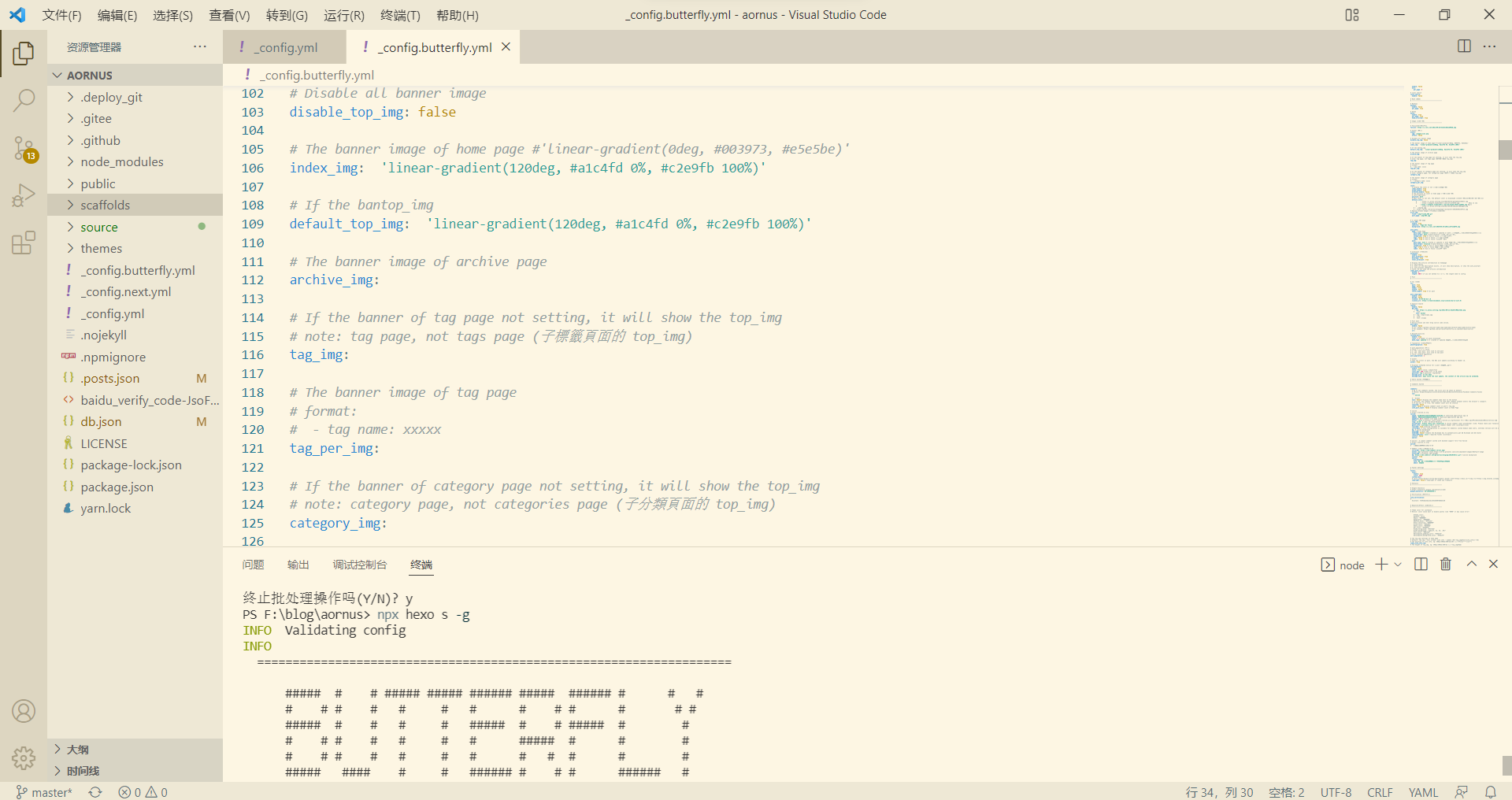
然后把刚才的hexo博客文件,全部复制到这个目录下。以后就在这个目录里进行修改,编辑了。推荐用VScode作为编辑器,直接可以打开终端。

推送到远端并部署
在你已经写作、修改完成所有文件后,就可以准备发布了
1 | git add . ; git commit -m "hello" ; git push |
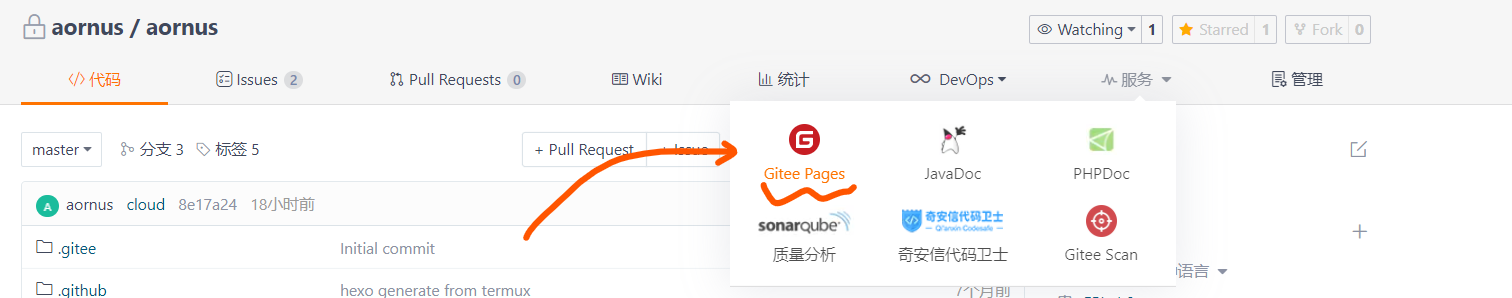
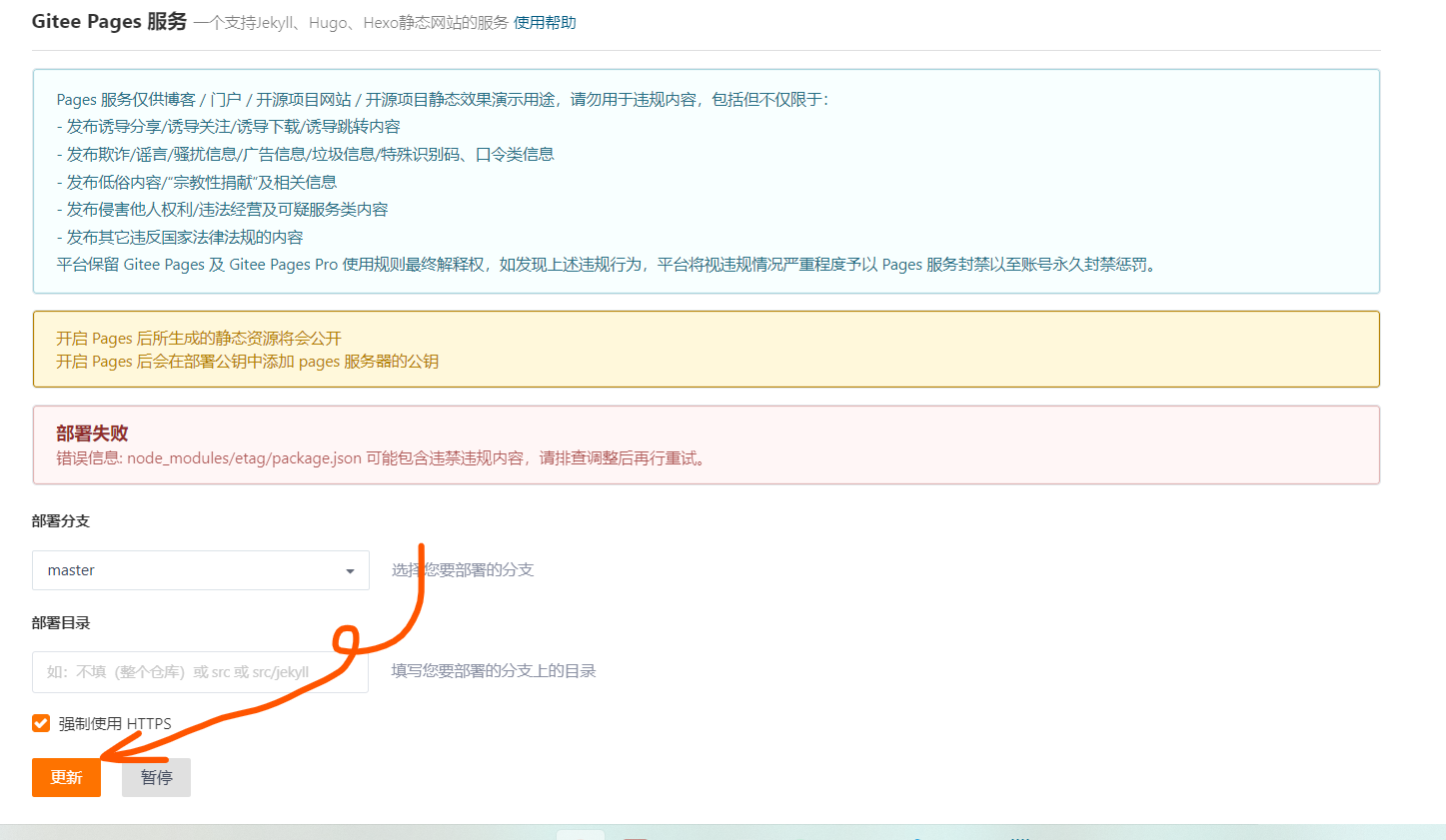
推送到仓库里面后,开启paes服务
要实名认证,审核一般一个星期左右,文章内容会被审查,

开启之后,每次修改完要到网页上进行手动更新(gitee自动部署的方法自行谷歌,利用github action的方法比较可行)

同步·github
建立仓库

克隆到本地

然后把刚才的hexo博客文件,全部复制到这个目录下
1 | git add . ; git commit -m "hello" ; git push |
然后再新建一个pages分支(用master分支放源文件,pages分支部署)
1 | # 创建一个名为pages的分支,并切换到这个分支 |
hexo一键部署
1 | $ npm install hexo-deployer-git --save |
- 修改配置。
1 | deploy: |
| 参数 | 描述 | 默认 |
|---|---|---|
repo |
库(Repository)地址 | |
branch |
分支名称 | gh-pages (GitHub) coding-pages (Coding.net) master (others) |
message |
自定义提交信息 | Site updated: {{ now('YYYY-MM-DD HH:mm:ss') }}) |
token |
Optional token value to authenticate with the repo. Prefix with $ to read token from environment variable |
生成站点文件并推送至远程库:
1 | hexo clean && hexo deploy |
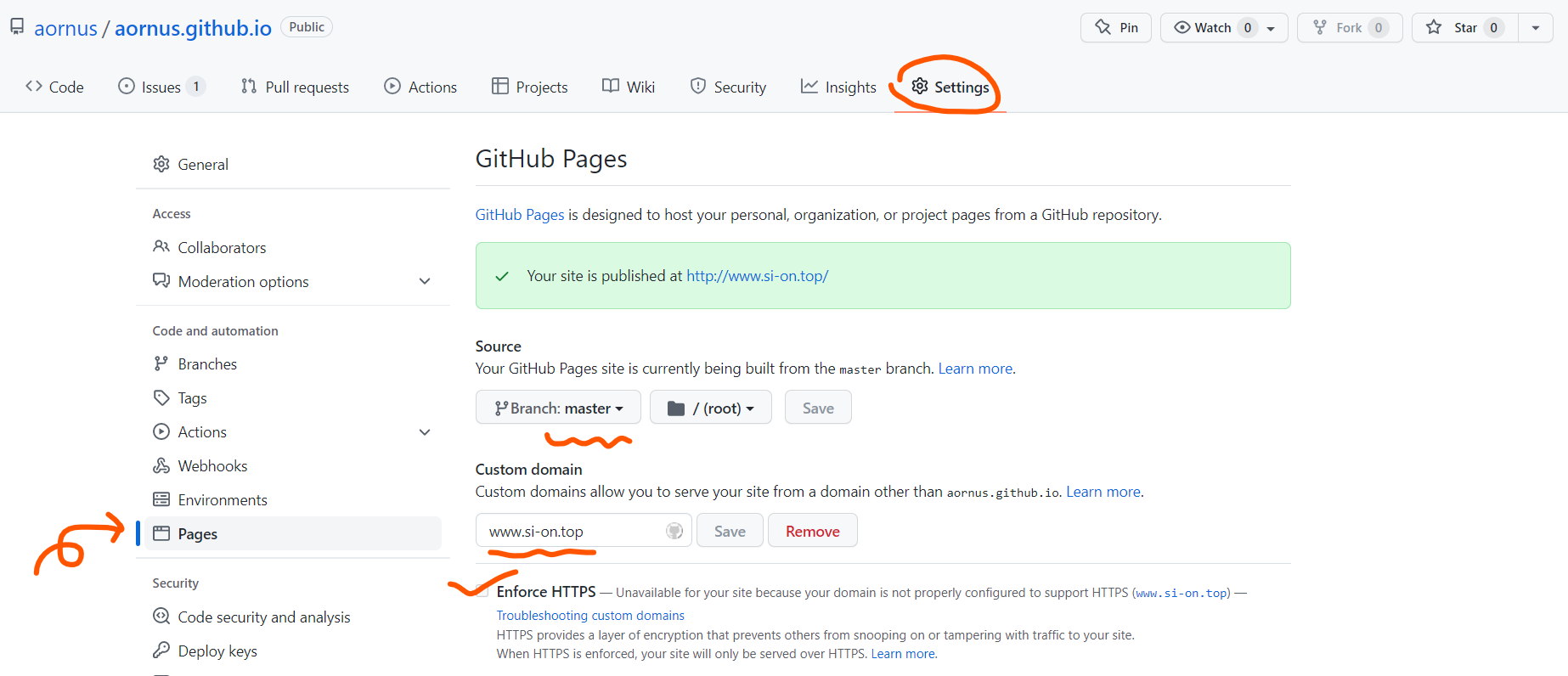
githubpages部署
上面步骤作为完后,再仓库设置中将默认分支设置为_config.yml配置中的分支名称。稍等片刻,然后站点就会显示在您的Github Pages中。

因为我之前不会弄双分支,所有这里是用的master分支,另外github可以自定义域名,这个域名是我买的。
如果你按部就班的做,这里应该这样填:部署到
pages分支,域名是:用户名.github.io。
.nojekyll问题
可能你不会遇到这个问题,但我在后来换到windows上后,恢复时死活不能部署。看了action的记录才发现:这个问题是因为github的pages服务默认是选用jekyll作为框架的,用jekyll肯定不能编译hexo博客了,官方提供了一种方法来解决:在博客目录里添加一个.nojekyll文件。
先在source下创建这个空文件(没有内容),然后在_config.yml里的Include / Exclude file(s)选项下添加这个文件:
1 | # Include / Exclude file(s) |
然后再在deploy的设置里添加一个识别隐蔽文件的选项: ignore_hidden: false
1 | deploy: |
最后hexo三连,就可以愉快的部署了😊。
快速恢复部署
如果你转移了设备,或者不小心删除了文件。恢复部署似乎很麻烦,这篇文章🌪️将主要的命令与步骤总结,可以大大节省你的时间。
小技巧
全局图片尺寸修改
在写博客的时候,图片有时大有时小,很不统一,特别是图片比较大的时候,放在文章里,排版很难看。经过咱家一番试验,发现图片大小设置为宽度的一半是很合适的,看起来也很舒服(只要图片不是太长),那么如何修改呢,有以下几个步骤:
- 用开发者模式找到图片的html标签,新建一个
mod.css文件来修改之。比如这博客主题中图片所在的标签是#article-container img,那么就可以这样修改:
1 | #article-container img { |
- 修改后,文章中的图片大概就都可以了,但可能会出现部分插件中的css受其影响变得很难看,于是我们可以再把插件中图片的html标签找出来进行修补。然而上一个对
img修改是全局性的,优先级最高,二次修补可能不起作用,这时我们便可利用css中的!important语法来提高二次修改的优先级。比如咱家嘟文页面中的头像在修改后窄了一半,二次修补也无济于事,便可用这个方法来强制提高其优先级:
1 | .mt-toot-avatar-image-big img { |
windows开机自启动
每次写个博客都要输一次命令,不胜其扰,最近摸索出来了一个简单的开机启动脚本,可以在windows11下自动运行,并最小化。
- 创建一个
hexo.ps1文件,编码为ANSI内容为:
1 | cd "F:\博客\source"; hexo s -g |
- 创建一个名为
hexoboot.bat的脚本文件,编码为UTF-8内容为:
1 | PowerShell "C:\hexo.ps1" |
- 生成
hexoboot.bat的快捷方式,放到启动文件夹里面
推送服务
简单浏览器更新推送的实现 | CC的部落格 (ccknbc.cc)
出现unknow tag怎末办?
unknown block tag: ...
这个问题出现几率极低,原因是hexo找不到主题,进而找不到主题的内置标签,可能的原因就是配置文件中的主题名称写错了,或者主题目录名写错,或者主题就不存在。有了主题,内置标签一般是不会出现找不到的情况的。