嘟了个嘟
✍文章痕迹
写作时间线
2023-10-08
第一次发现Mastopoet项目
2024-1-12
上午开始故障站出现故障,发不了嘟嘟,很无聊,整理gitlab仓库时,开始汉化此项目。
- 翻译mastopoet为『嘟诗』
- 在en的基础上,对整体汉化,并添加了一些提示
- 部署到了quote.si-on.top
2024-1-13
增加半透明效果
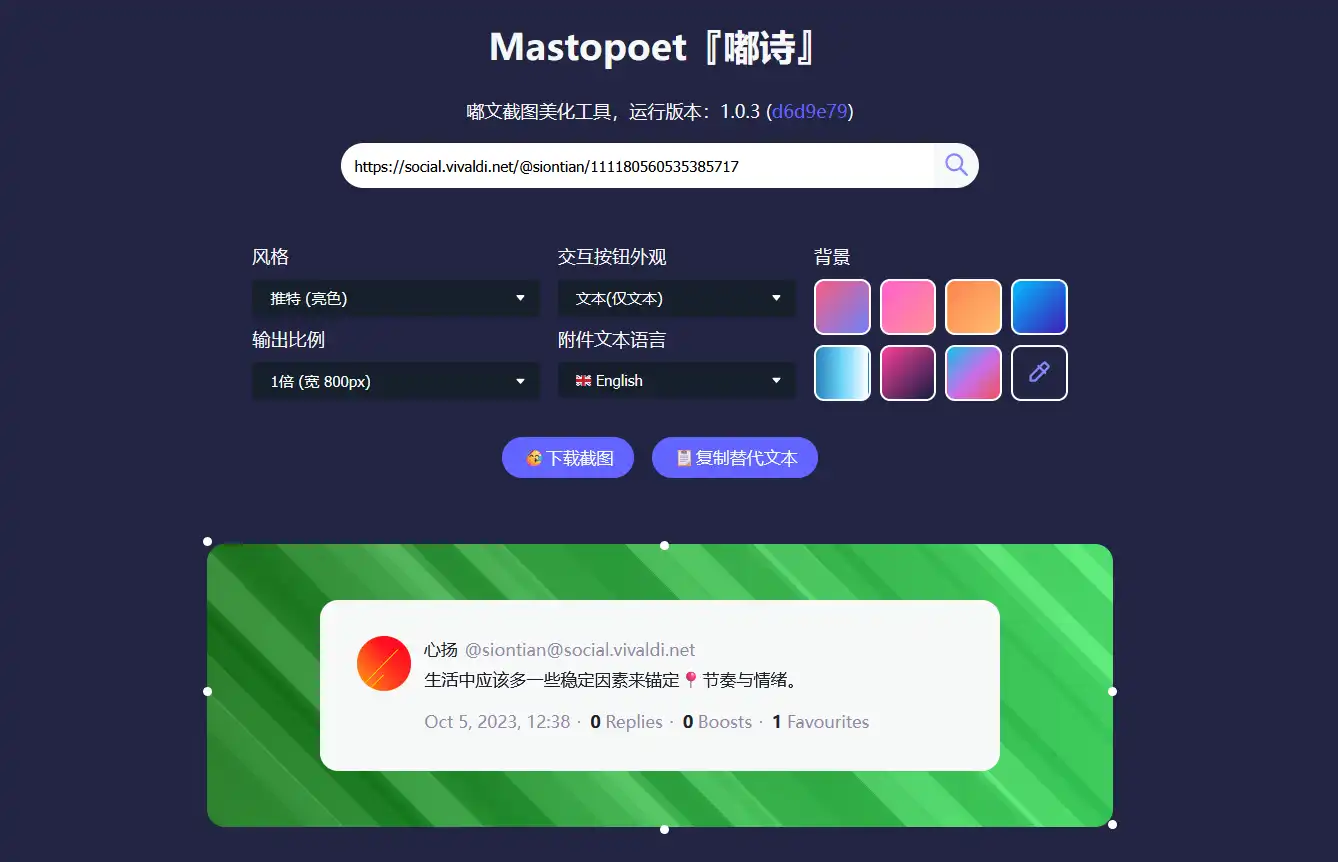
嘟诗是什么?
『嘟诗』(原名:Mastopoet)是一个
它可以让你创建一个✨ 美死人不偿命( stunning)✨ 的嘟文截图,在内容方面,她移除了那些没用的东西(比如书签、可见性、设置等交互按钮),并提供了交换按钮的可见性设置(可以设置点赞、转发、回复的样式为图标[4]或文本等),以及各种各样主题与背景!会CSS的朋友可以自定义一个主题玩儿
实例地址
这里提供三个实例地址[5],供你选择
| mastopoet.raikas.dev | 首发实例,运行在开发者自己的服务器上,总是保持最新的代码 |
|---|---|
| poet.bolha.us | 开发者提供的另一个实例 |
| quote.si-on.top | 秉蕳提供的汉化版实例 |
URL路由
增加 ?url=<post url> 到上述三个嘟诗实例或你自己部署实例的末尾就可以组成链接,点击即可打开对应嘟诗页面。比如你的嘟文链接是https://social.vivaldi.net/@siontian/111180560535385717,你想用咱提供的汉化实例来制作截图,那么就可以这样组合起来https://quote.si-on.top/?url=https://social.vivaldi.net/@siontian/111180560535385717

嵌入网页
你甚至可以不用保存成图片,仅仅通过HTML的iframe来嵌入进博客/网页里。
1 | <iframe |
你也可以更改下面的值(&key=value) 来修改嵌入的样式[6]:
theme(bird-ui, bird-ui-light, mastodon, mastodon-light)interactions(feed, feed no-date, normal, normal no-replies, hidden)backgroundAny valid value for CSSbackground(hex values, linear-gradient…)widthThe background width in pixels (0-400, default 0), also remember to modify the iframe width!heightThe background width in pixels (0-200, default 0)
1 | <iframe |
主题与背景
作者提供了两个主题,以及细分的五个样式、七种渐变背景。

| Bird UI (推特) | 暗色,亮色 |
|---|---|
| Mastodon(长毛象) | 暗色,暗色+明亮的交互按钮,亮色 |
关于背景,作者提供了六种背景渐变,分别是:
1 | "linear-gradient(to bottom right, #fc5c7d, #6a82fb)", |
我们可以自定义添加其他背景,点击上图中第八个按钮,然后输入自己想要的样式即可,这里推荐Gradient Magic提供的样式,大部分可以使用。 比如你看到这个蓝图般的背景,立马想到了自己学CAD的时光,而你又刚好画完一幅CAD,发了个嘟嘟,那么好巧不巧,我们就可以把这css给提取出来,然后再嘟诗里把这两者“缝合”起来,做一个精美的截图。
1 | background-image: repeating-linear-gradient(0deg, hsla(208,43%,84%,0.09) 0px, hsla(208,43%,84%,0.09) 1px,transparent 1px, transparent 9px),repeating-linear-gradient(90deg, hsla(208,43%,84%,0.09) 0px, hsla(208,43%,84%,0.09) 1px,transparent 1px, transparent 9px),linear-gradient(90deg, hsl(203,93%,43%),hsl(203,93%,43%)); |
注意填写的时候要去掉background-image:与最后的“;”只留下中间部分,否则无法应用样式!也就是填写repeating-linear-gradient(0deg, hsla(208,43%,84%,0.09) 0px, hsla(208,43%,84%,0.09) 1px,transparent 1px, transparent 9px),repeating-linear-gradient(90deg, hsla(208,43%,84%,0.09) 0px, hsla(208,43%,84%,0.09) 1px,transparent 1px, transparent 9px),linear-gradient(90deg, hsl(203,93%,43%),hsl(203,93%,43%))
如果你使用hexo的Butterfly主题,可以在_config.butterfly.yml里的Website Background (設置網站背景)一栏配置网站的css背景;文章的frontmatter中cover也可以用background来写。这样的好处是不需要额外的图片,仅仅是一个样式占用几行字而已,比本站用的纯svg头图占用的空间还少!
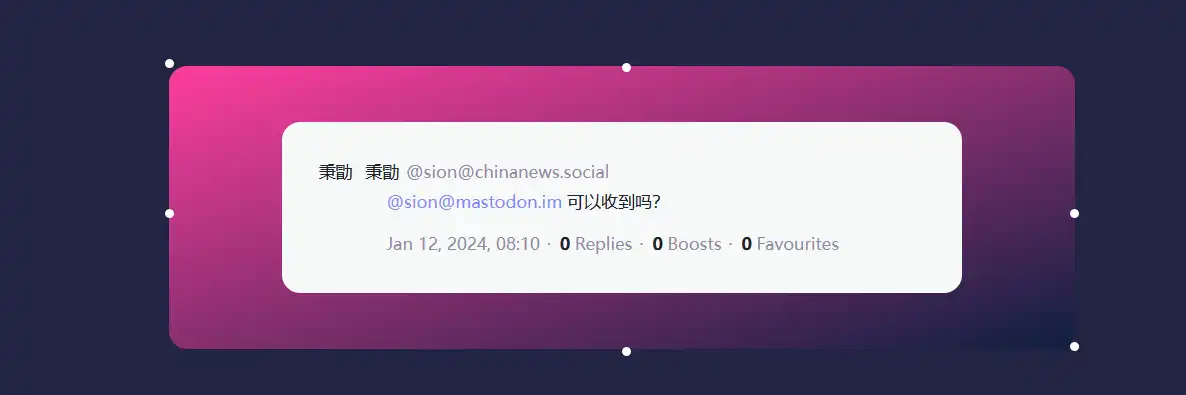
透明背景
2024/1/13 晚间,咱家参考Poet.so的样式,对推特(Bird UI)进行了修改,现在可以显示半透明的效果了!
1 | &.theme-bird-ui { |

自部署
Docker
代码仓库源文件里有作者撰写的dockerfile,你可以把代码仓库克隆下来,然后使用docker部署:
1 | docker build -t mastopoet . |
1 | # BUILD APPLICATION STEP |
它将构建应用程序并部署在 nginx 实例中,构建映像后,您可以使用以下命令运行:
1 | docker run -d -p 80:80 mastopoet |
至于更多的配置,参见 nginx container options at dockerhub
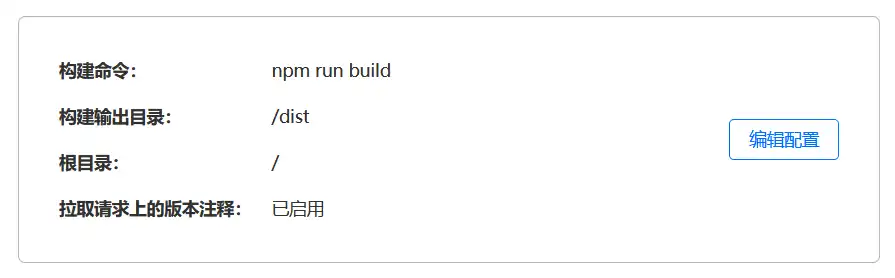
SaaS
嘟诗是一个React的SPA(Single Page Application),你可以通过一些主流的SaaS(Software-as-a-service)[7]进行部署,比如:Cloudflare Pages, Netlify,Vercel,Github Pages等,操作非常简单!

常见问题
图片显示不出来?

这大多是由于跨源资源共享(CORS)导致的,它其实是浏览器的一种安全功能:当从其他网站访问资源(如个人资料图片)时就会自动阻止。作者表示从 1.0.3 版本开始,如果 CORS 被阻止,嘟诗(Mastopoet)会自动使用代理服务器,所以这种情况不应该再发生了。如果仍旧犯病,请通过 [roni@raikas.dev](mailto:roni@raikas.dev) 与作者联系。
然而经过我的试验,如果长毛象实例本身设置了禁止跨域访问,那么即便加了代理,三个实例也仍都不能解决这个问题,需要向实例的管理员提出申请,让他/她/它在服务器上的header添加Access-Control-Allow-Origin即可。如果它他/她不加,你就换实例,走人,哼哼!
项目进度
- [x] Customizable gradient
- [x] Bird UI light theme port
- [x] Mastodon theme port
- [ ] Customizable date format
- [x] A logo (to website embed)
- [x] Read toot URL from query
- [x] Default toot with information
- [x] Fix multi image image galleries
- [x] Support for non-Mastodon links
- [x] Alt text generator
- [ ] PDF export with link (idea)
- [x] Detect CORS failed images and show user info box
- [x] If toot div is not an full integer, weird bars show in image.
- [x] Add support for Misskey/Firefish (src/instance/Misskey.ts)
推特帖子截图工具(这个工具随着推特(X)API权限的更新,已经没落了,但它的透明渐变效果贼拉好看,嘟诗目前还没有这种效果。)(1-13:现在嘟诗也有半透明效果了!) ↩︎
用户们一般把它亲切地称为“toot”、“嘟文”、“嘟嘟”等 ↩︎
Tabler Icons, licensed under MIT ↩︎
我修改后发现只有长度与宽度可以变,其他的效果似乎还不行,有会用的朋友欢迎告诉我 ↩︎




